[CSS] display 종류
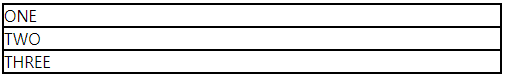
1. display : block
한 행을 전부 차지한다.
ex) div, p, h1, li
<style>
.child {
display: block;
border: 0.5px solid;
}
</style>
<div class="container" style="width: 500px;">
<div class="element" style="border: 1px solid;">
<div class="child">ONE</div>
<div class="child">TWO</div>
<div class="child">THREE</div>
</div>
</div>
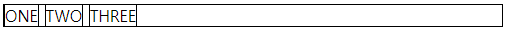
2. display : inline
가로로 배치가 가능하다.
너비, 높이를 조절할 수 없고, 요소의 내용만큼 차지한다.
너비, 높이를 주고싶으면 <p>로 감싸고 스타일을 준다.
ex) span
<style>
.child {
display: inline;
border: 0.5px solid;
}
</style>
<div class="container" style="width: 500px;">
<div class="element" style="border: 1px solid;">
<div class="child">ONE</div>
<div class="child">TWO</div>
<div class="child">THREE</div>
</div>
</div>
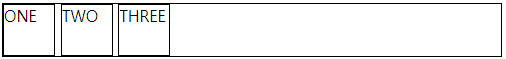
3. display:inline-block
inline 처럼 가로로 배치가 가능하다.
block 처럼 너비, 높이를 조절할 수 있다.
태그 사이의 공백 때문에 공간이 생긴다.
공백을 없애기 위해서는 태그 사이에 주석기호<!---->를 넣거나 부모의 폰트사이즈를 0으로 한다.
<style>
.child {
display: inline-block;
border: 0.5px solid;
width: 50px;
height: 50px;
}
</style>
<div class="container" style="width: 500px;">
<div class="element" style="border: 1px solid;">
<div class="child">ONE</div>
<div class="child">TWO</div>
<div class="child">THREE</div>
</div>
</div>
참조
'HTML, CSS' 카테고리의 다른 글
| [CSS] postion 종류 (0) | 2023.09.20 |
|---|---|
| [CSS] 가운데 정렬 하기 (0) | 2023.08.28 |