[CSS] postion 종류
문서 상에 요소를 배치하는 방법을 지정한다.
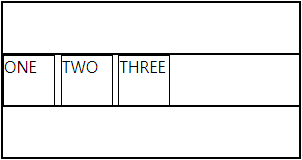
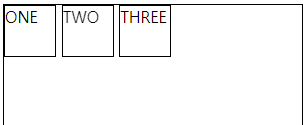
1. position: static
요소를 일반적인 문서 흐름에 따라 배치한다.
기준이 없고 좌표적용이 안된다. (top, bottom, right, left, z-index)
<style>
.child {
border: 0.5px solid;
height: 50px;
}
.box {
display: inline-block;
position: static;
border: 0.5px solid;
height: 50px;
width: 50px;
}
</style>
<div class="container" style="width: 300px;">
<div class="element" style="border: 1px solid;">
<div class="child"></div>
<div class="child">
<div class="box">ONE</div>
<div class="box">TWO</div>
<div class="box">THREE</div>
</div>
<div class="child"></div>
</div>
</div>
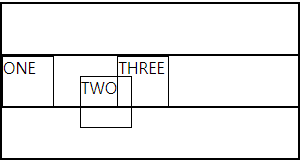
2. position: relative
요소를 일반적인 문서 흐름에 따라 배치한다.
자기자신을 기준으로 좌표를 설정한다.
<style>
.child {
border: 0.5px solid;
height: 50px;
}
.box {
display: inline-block;
position: relative;
border: 0.5px solid;
height: 50px;
width: 50px;
}
.position {
top: 20px;
left: 20px;
}
</style>
<div class="container" style="width: 300px;">
<div class="element" style="border: 1px solid;">
<div class="child"></div>
<div class="child">
<div class="box">ONE</div>
<div class="box position">TWO</div>
<div class="box">THREE</div>
</div>
<div class="child"></div>
</div>
</div>
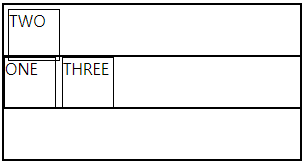
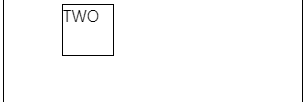
3. position: absolute
가장 가까운 위치 지정 부모 요소에 대해 상대적으로 배치한다.
단, 부모 요소는 static이 아닌 위치가 설정 되어 있어야 한다. (relative, fixed, absolute)
해당 부모 요소가 없으면 body를 기준으로 한다.
<style>
.element {
position: relative;
}
.child {
border: 0.5px solid;
height: 50px;
}
.box {
display: inline-block;
position: static;
border: 0.5px solid;
height: 50px;
width: 50px;
}
.position {
position: absolute;
top: 5px;
left: 5px;
}
</style>
<body>
<div class="container" style="width: 300px;">
<div class="element" style="border: 1px solid;">
<div class="child"></div>
<div class="child">
<div class="box">ONE</div>
<div class="box position">TWO</div>
<div class="box">THREE</div>
</div>
<div class="child"></div>
</div>
</div>
</body>
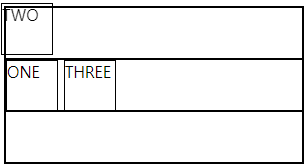
4. position: fixed
기준이 브라우저 창 (viewport)
<style>
.child {
border: 0.5px solid;
height: 50px;
}
.box {
display: inline-block;
position: static;
border: 0.5px solid;
height: 50px;
width: 50px;
}
.position {
position: fixed;
top: 5px;
left: 5px;
}
</style>
<body>
<div class="container" style="width: 300px;">
<div class="element" style="border: 1px solid;">
<div class="child"></div>
<div class="child">
<div class="box">ONE</div>
<div class="box position">TWO</div>
<div class="box">THREE</div>
</div>
<div class="child"></div>
</div>
</div>
</body>
5. position: sticky
fixed와 유사한데, 스크롤 시 해당 요소가 화면에 나오면 고정 시킨다.
- 스크롤을 할 부모 박스가 있어야 한다.
- top 등 좌표 속성과 함께 써야 제대로 보인다.
<style>
.box {
display: inline-block;
position: static;
border: 0.5px solid;
height: 50px;
width: 50px;
}
.position {
position: sticky;
top: 5px;
}
</style>
<body>
<div class="container" style="width: 300px;">
<div class="element" style="border: 1px solid; height: 1500px; position: relative;">
<div class="box">ONE</div>
<div class="box position">TWO</div>
<div class="box">THREE</div>
</div>
</div>
</body>

참조
'HTML, CSS' 카테고리의 다른 글
| [CSS] display 종류 (0) | 2023.08.29 |
|---|---|
| [CSS] 가운데 정렬 하기 (0) | 2023.08.28 |